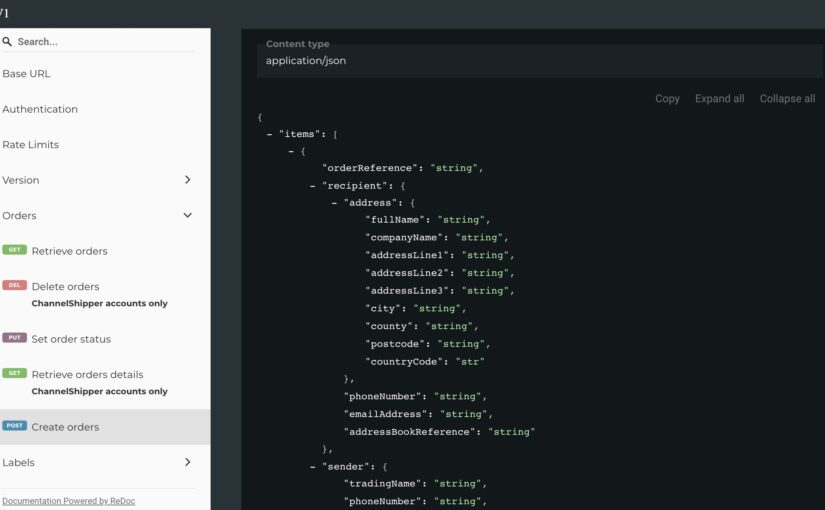
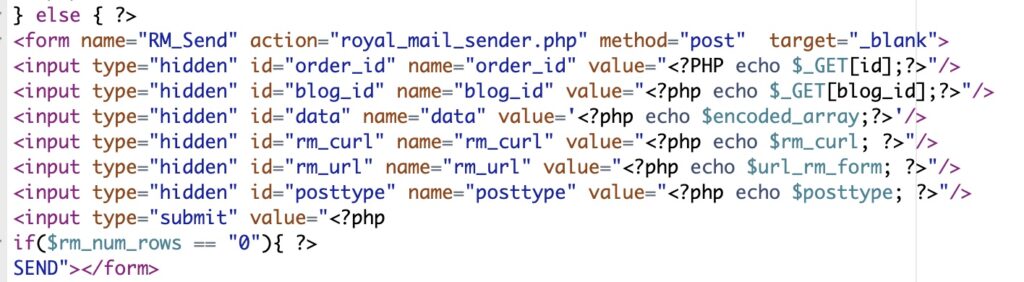
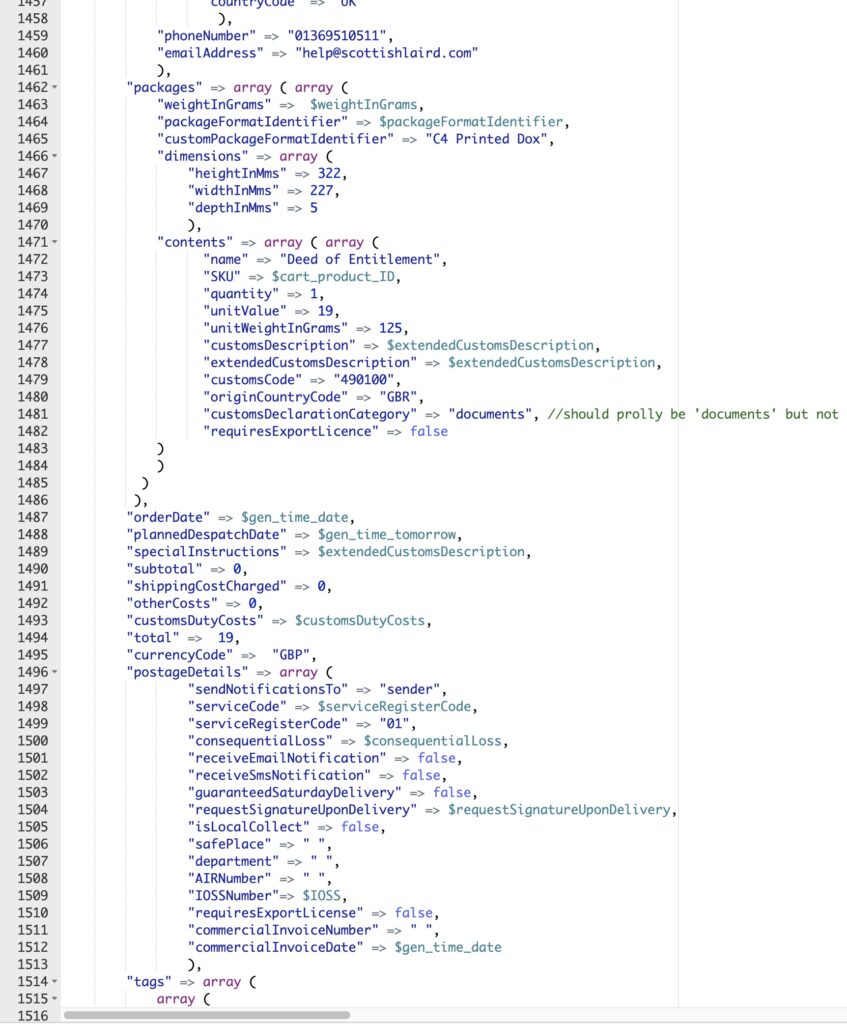
Frustrating day yesterday. Not only did I have an html form which would not display compiled JSON encoded data for the Royal Mail “Parcel API v1.”, but when I finally worked out that I needed to use a single apostrophe rather than a double on the POST-ing form because the browser was parsing a second double apostrophe as completing the data variable, the compiled data also threw out multiple errors when sent to the Royal Mail endpoint (or startpoint) (or whatever). A day – a whole day – on when to use a single apostrophe, a double apostrophe, a numeral, a null, a false or a string. Gah!

And then – then – in the final half-an-hour – also attempting to the issue I started with, which is to say the labels that Click & Drop deliver in PDF format do not have anywhere for a sender to add phone number or email of the recipient.

Now, I know there are GDPR implications in this, but we have continual requests from Post operators in Europe particularly to include (a) IOSS numbers and (b) recipient’s email / mobile phone numbers on the address form or CN22. The only – the ONLY – space available for this using the API RM provides is in the Customs Description space.
So in the 50 characters we have we now print the following:
“PrintedPapers
+44777000777
a.person@gmail.com”
Will this work? Will EuroPosties see the details? I know not.
What I do know is that it gives us a chance of reducing our present v. high return rate – 25% or so.
I’ll report back here if we manage that reduction!